Eric: 不管是 Azure DevOps、Travis CI 還是 Jenkins ,這些 CI Server 經由 webhooks 回傳的資訊,ITFFF 都無法直接去識別。所以要實作一個 webapi 來做為中繼轉換。
吉米: 所以要再次利用 Azure ,來建立 web api 嗎?
Eric: 沒錯,讓我們開始動作吧!
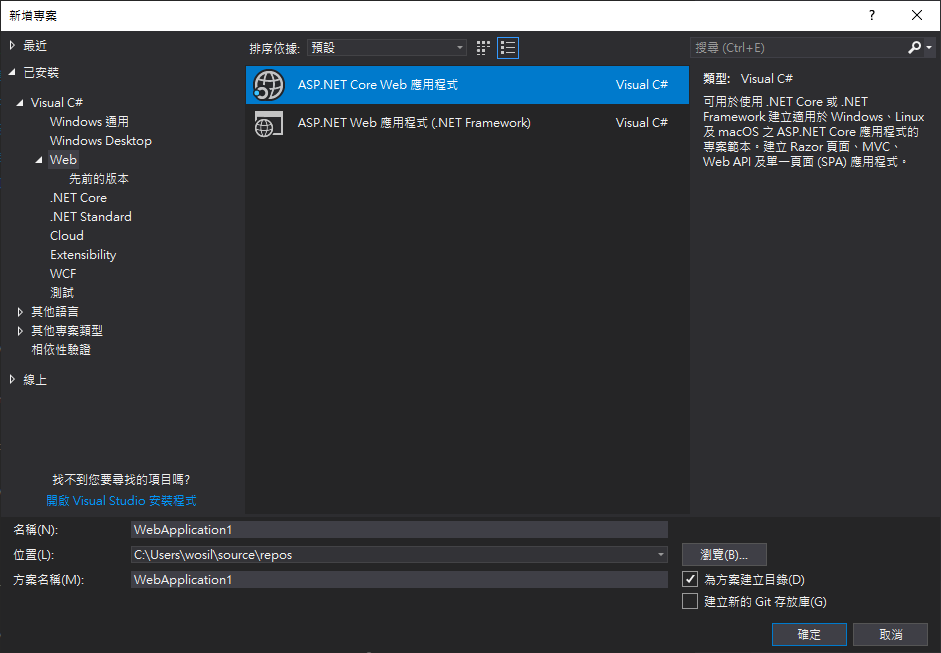
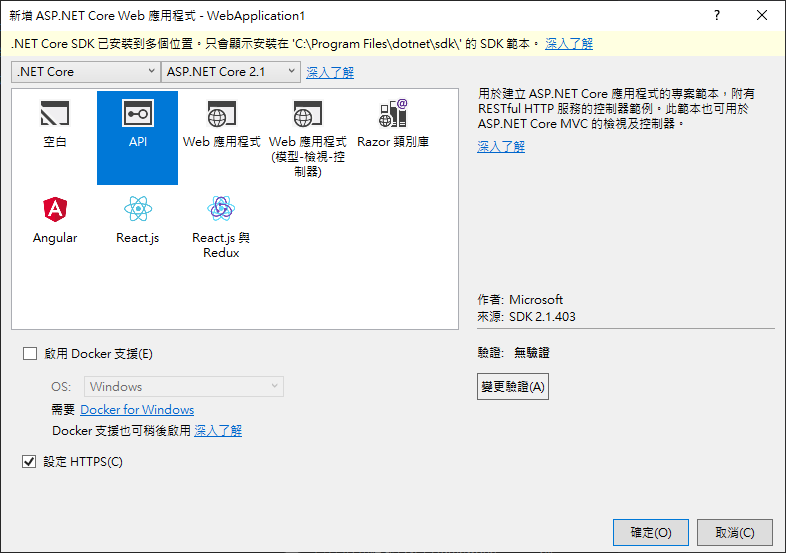
建立一個 web API 的專案,筆者在這邊是選擇使用 Asp.Net Core Web 應用程式 的 API。


因為 IFTTT 接收的格式,只支援 value1、value2、value3 這個欄位名,所以建立一個 IFTTTModel 的類別。
public class IFTTTModel
{
string value1 {set;get;}
string value2 {set;get;}
string value3 {set;get;}
}
接著,進行轉發的實作。實作中,使用 nuget 套件 Restsharp 進行 Post 訊息到 IFTTT。
記得將 RestClinet(...) 內的 ... 指定到 IFTTT 的 webhook url。
public void Post([FromBody] string value)
{
RestClient client = new RestClient("https://maker.ifttt.com/trigger/CI_Build_result/with/key/den2SL6fXRgg4MJUsAj27w");
RestRequest request = new RestRequest(Method.POST);
request.AddHeader("Content-Type", "application/json");
ITFFFModel model = new ITFFFModel {value1 = "VS", value2 = "Ean", value3 = value};
var json = JsonConvert.SerializeObject(model);
request.AddParameter("Image", json, ParameterType.RequestBody);
var response = client.Execute(request);
}
要注意的是,上面的程式,只是基本框架,還不能滿足我們的需求。使用 PostMan 進行測試,會看到下面的訊息。

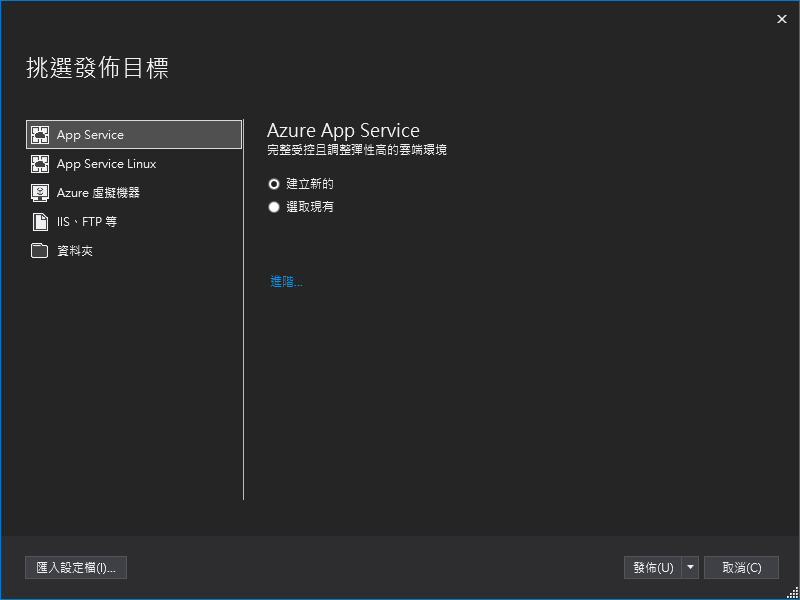
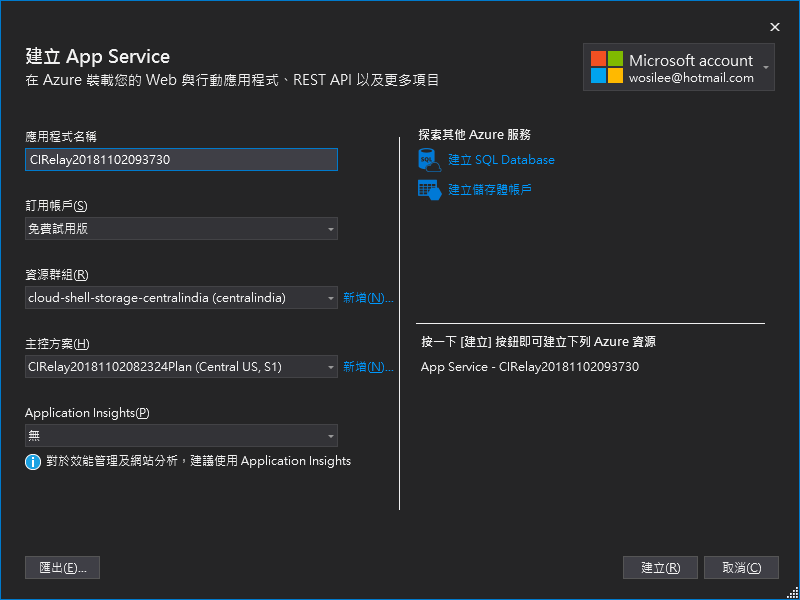
接著,將剛剛完成的 web api 發佈到 Azure App Service 。在建立發佈的設定時,選擇 Azure App Service。



因為是第一次建立,筆者選擇使用預設值。完成建立後,可以看到網站 URL 這個資料,這等等會用到。
針對 Travis CI 的部份,我們在 Web API 中,加入一個 travis 的 Controller。並把上面 程式碼復制到 travisController 之中。
[Route("api/[controller]")]
public class travisController : Controller
{
[HttpPost]
public void Post([FromBody] string value)
{
RestClient client = new RestClient("https://maker.ifttt.com/trigger/CI_Build_result/with/key/den2SL6fXRgg4MJUsAj27w");
RestRequest request = new RestRequest(Method.POST);
request.AddHeader("Content-Type", "application/json");
ITFFFModel model = new ITFFFModel {value1 = "VS", value2 = "Ean", value3 = value};
var json = JsonConvert.SerializeObject(model);
request.AddParameter("Image", json, ParameterType.RequestBody);
var response = client.Execute(request);
}
}
在發佈程式到 Azure 後,接著,我們到 Github repository,將 .travis.yml 中 webhooks 的 url 改為 {網站URL}/api/travis 即可。
webhooks:
urls:
- https://cirelay20181102082324.azurewebsites.net/api/travis
on_success: change # default: always
on_failure: always # default: always
on_start: change # default: never
on_cancel: always # default: always
on_error: always # default: always
接著,要針對 Travis CI 傳過來資料進行解析,並將資料放入 IFTTTModel 之中,才能正確的傳送資料到 Line 之中。
針對 Travis CI 的部份,我們在 Web API 中,加入一個 AzurePipeline 的 Controller。程式的寫法,請參考 Travis 的部份。
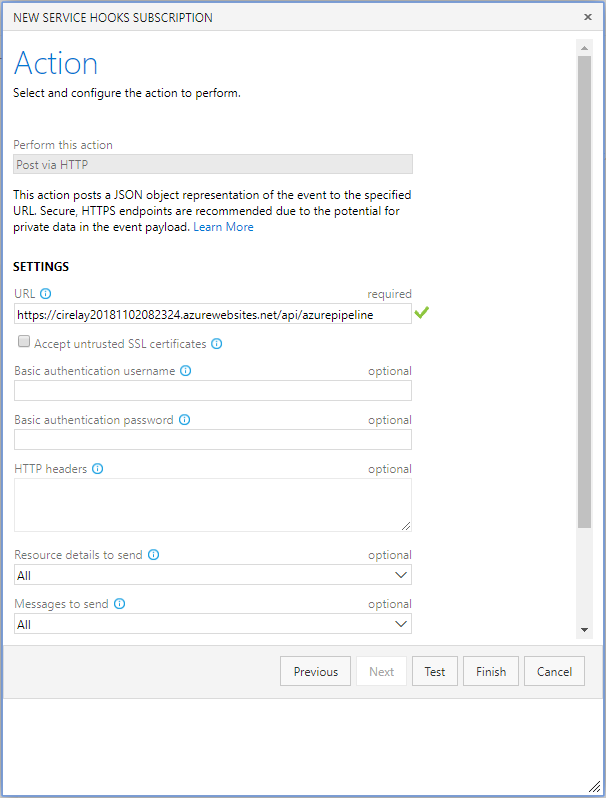
接著到 Azure DevOps 的 project settings \ Service hooks 中,將 Web Hooks 中,URL 位置的內容,變成為 {網站URL}/api/travis 即可。

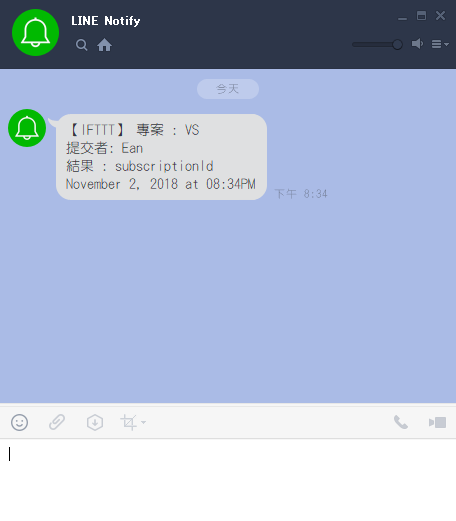
按下 Test 後,Line Notify 就會收到訊息了。但這時傳送的訊息也無法滿足我們的需求,所以要在 AzurePipeline 的 Post 內,進行資訊解析。才能正確傳送所需的訊息到 Line 。
吉米: Line 的串接動作,跟 E-mail 相比,增加了不少的設定與動作。
Eric: 對啊,除了 Line 之後,接下來,我們來串接 Microsoft Teams 這個溝通平台吧。
吉米: 嗯嗯。
<<待續>>
